Recently, the TARS team sent out an article about new features we could embed into the bots. All the additions are valuable, but one in particular was incredibly useful for me: embedding Google Maps…
This feature has been around on the internet for a looooonnng time. So this seems like an obvious addition to the bot features, but something often overlooked by users is Google My Maps, which function much like Google maps, but allow you to customize points, add information, links to websites, emails, or business hours, while still allowing users to get directions to the location(s). A handy feature when trying to display multiple business locations or multiple businesses with a common goal in mind.
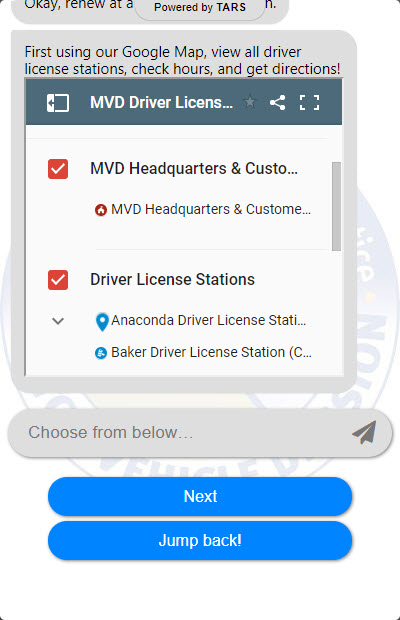
What’s even better, if you adjust the parameters to the embedded My Map just right, you can still fit it within the TARS interface, and allow the left side menu to pop out with an alphabetic list of all your custom points. Clicking on one of the options displays all the information and links you have entered for that point (which also happens if the user selects a point on the map as well).
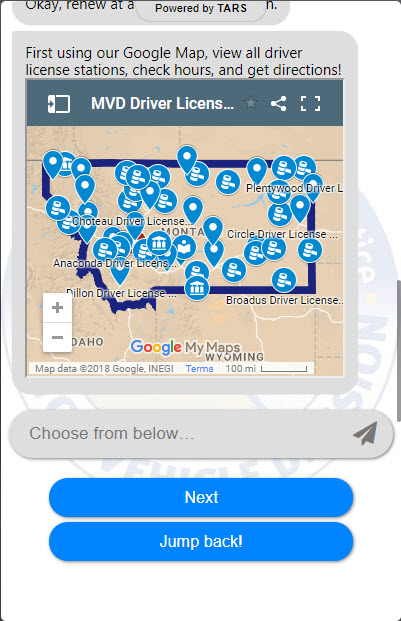
Here’s some images of what it looks like…
This custom map displays roughly 100 locations between MVD and its primary business partner that handles titling and license plates for the state.
For a quick tutorial on embedding a Google map into your bot from the TARS team, check this out. My only change to this process was to expand the map size enough to allow the side menu to pop out in the bot. To do this, I changed the parameters to width=“320” height=“300”.
And here’s a little protip: My Maps sets the zoom and center of the map by default, and it usually sucks. This is my embed code for the map in the screen shots “<iframe src="https://www.google.com/maps/d/embed?mid=1coryAUUAwXZYcTwWLRMDAYl4KDo&z=5&ll=47.0165,-109.7635" width="320" height="300"></iframe>”. The part that controls the zoom and center of the map is &z=5&ll=47.0165,-109.7635, which you must custom enter into the script. “z=” is the zoom and “ll=” is the center of the map based off of longitude and latitude (just click roughly where you want center).
Now go embed!