Does anyone know of an API that can compare date ranges? My use is pretty simple. I want users to enter the expiration date of their license and I want that date compared to the current date. If it’s over 6 months, I want them directed one way, and if it’s under 6 months, I want them directed to a different gambit. Really, I would just need a return of 1 or 0. Maybe this is possible with Math.js and some JSON that pulls current date? Sounds more complicated through Math.js than I am comfortable with. Thoughts?
I looked around, but couldn’t find anything useful.
We will evetually have a feature to do these kinds of comparison within the Conditional Jump feature.
For now, there is a hacky way to do this in the Builder if you are upto it. Use this as a condition in a Conditional Jump branch:
{{=new Date(this.ursp.license_expiration_date).getTime()}}
Less Than
{{=new Date(Date.now() - 15552000000).getTime()}}
Where license_expiration_date is the name of the gambit on which you are collecting the Expiration date using the Date Scroller InputUI.
15552000000 is just the number of milli seconds in 6 months, which i subtracted from the current date to get the unix epoch timestamp, 6 months in the past.
I made this here to test it out:
https://memegen.hellotars.com/conv/r1d0p0/?_startgid=21
===========================
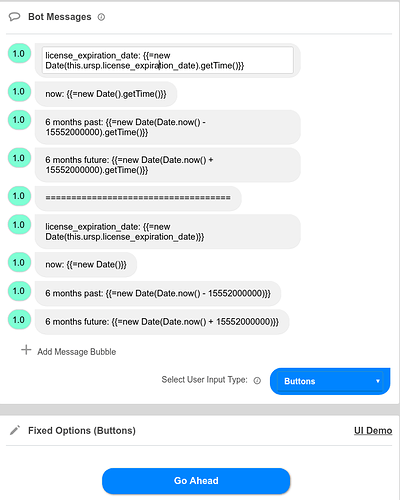
Check this screenshot of the gambit config for reference, to see how different dates can be used:
Cool! Thanks! This will work.
Wanted to follow up on this so you can see it in action. It’s very subtle, but when a user enters the expiration date of their license (only available in specific instances that some type of license renewal is selected and “REAL ID” is selected), I use your code in conditional logic to determine if the user falls with in the standard rate or the higher rate (within standard renewal (6 months or less to expiration) standard rate, outside of standard renewal (over six months) for the high rate). It then filters users through a series of questions and displays their total at the end.
Interesting to note, there is not a single calculation actually happening within the bot. It is simply referring to a row in one of a few Google sheets based on the user’s parameters, and displaying the correct number at the end. The Google sheet also pulls in length of license, age the user said they were and some breakdowns in values depending on the path taken.
Check it out here:
https://mvd.hellotars.com/conv/B1taBq/?_startgid=315
Following up with this:
I had a new idea while working on another bot that helps people through an immediate situation to make the right choice by offering strategies, distraction, support, etc. But I wanted the conversation to feel unique each time. How would one go about filtering a conversation based on three different times of the day? Say I want to route a user to one set of options/outcomes from 2 am to 10 am then different set from 10 am to 6 pm and finally a third outcome from 6 pm to 2 am? I think this would be a nice layer to the AI experience. It would require their time stamp, but I’m unsure how I could target those specific time brackets in the conditional jump logic (I’m always up for the hack). Any ideas how I could achieve this?
Hey @Levi,
You can use this {{=new Date().getHours()}} in conditional jump
to get the hour of time now
its value varies from 0-23
HELP! I’m running into a big snag, and of course, it involves Internet Explorer and Edge. They are not picking up the date range and running the calculation. Chrome works great, but IE/Edge does not run the comparison or isn’t doing it properly. Is there anything you can do to fix that? I will likely get the axe on the feature if it doesn’t work on at least Edge. 
And if there is nothing you can do, is there a way to reference which browser the user is on so I can filter them to a manual decision point instead of automating it for them? At the very least, this would keep me in business.
Hey @Levi
Ping me the Bot link, with the gambit _startgid and I will test it on IE/Edge for issues
Replace this:
{{=new Date(this.ursp.Expire).getTime()}}
with this:
{{=new Date(this.ursp.Expire.replace(/-/g, ' ')).getTime()}}
Where Expire is the name of the Gambit on which you are taking the Expiry Date input from the user.
and it should work on IE/Edge as well
Works like a charm! Many thanks 
Hey Vinit,
I was just thinking on a way to improve my fee calculator bot. Say I wanted to let my user pick a date (instead of today’s date) and run that against the calculations we’ve discussed above. So if I want to check what my fees would be two years from now in relation to whether it’s within six months or not of an expiration date, what would that condition look like?
Is this close?
{{=new Date(this.ursp.license_expiration_date).getTime(this.ursp.license_expiration_date1)}}
Where “this.ursp.license_expiration_date1”= the date the user wants to check from? Or do I need to convert to milliseconds?
Hey @Levi,
In order to do this, you just need to replace the current date with the date given by the user to check for fee. If the name of that gambit is user_given_check_date, then simply replace:
{{=new Date(Date.now() - 15552000000).getTime()}}
with
{{=new Date(new Date(this.ursp.user_given_check_date).getTime() - 15552000000).getTime()}}
So finally with correction done for IE/Edge browser the final comparison will become this:
{{=new Date(this.ursp.license_expiration_date.replace(/-/g, ' ')).getTime()}}
Less Than
{{=new Date(new Date(this.ursp.user_given_check_date.replace(/-/g, ' ')).getTime() - 15552000000).getTime()}}
`
This is getting ridiculous, let me find some time next week to make the date comparison feature.
Sorry  it’s really no big deal. I was hoping it would be simple, but who am I kidding right? I can’t imagine I would need anything more than what you have already supplied, but I think I can reuse it in more than one way. Sorry again! IE is always making it difficult!
it’s really no big deal. I was hoping it would be simple, but who am I kidding right? I can’t imagine I would need anything more than what you have already supplied, but I think I can reuse it in more than one way. Sorry again! IE is always making it difficult!
Hehe, let me make this anyway