I am just wondering if we should try to optimize our gif and photo sizes before inserting them in our bot to make sure that they load faster (if that is a concern - which it is for me)?
Yes Jeff - you should optimise the gif and image size before adding them in the bot.
Ideal image size - less than 80kb
Ideal gif size - less than 500kb
Ok, thanks Ish - is there a dimension that is optimal for each (e.g. 200x200 pixels)? That way I can at least make sure they are the right size and then optimize them right.
Since this is somewhat on topic, what’s the ideal background image dimension on Design (and size since we are on that thread)? I would like the image to hold it’s position even when the screen is responsive.
Keeping the Image Size (as in KB/MB size) as small as possible is generally a good idea. Ofcourse you don’t want the image to be blurred, so the only criteria is to keep a good visual quality for the image.
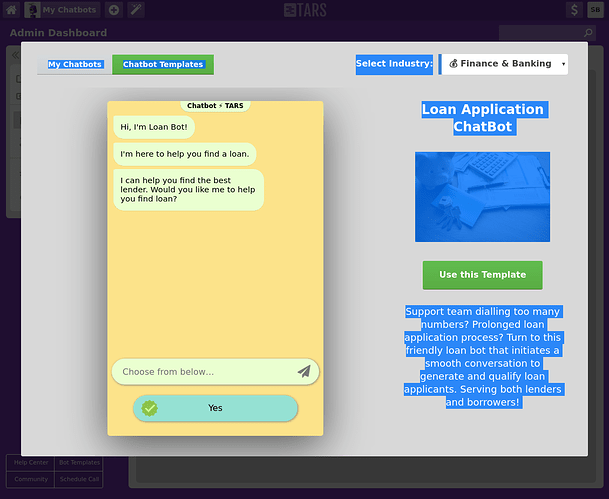
As for the Image Dimensions. The Dimensions fo the Chat Area itself is 400x620 px
So image size with similar aspect ratio will be good.
As for the page background, that will depend on the device image dimensions.
The code covers the background image to fit the whole screen while keeping it centered, so you want to use the most common screen dimensions and it should be good for all devices, without afffect the resolution.
1366×768 is the most common image resolution. check it here:
Will this work for images that are text directions that I want to display alongside the chat box? I want to use the background like a whiteboard. Is there a sweetspot/size for the windows?
Hey @MRG.NYC,
Didn’t get what you mean by “images that are text directions” are you talking about the image to put in the Boy’s message bubble or are you talking about the Image that comes in the background of the chat area of the Chatbot?