Hi there
posted on Intercom also but i think this might be useful for other also.
Can i return via an API call a list of options and put them into an Auto-Suggest Gambit?
Hi there
posted on Intercom also but i think this might be useful for other also.
Can i return via an API call a list of options and put them into an Auto-Suggest Gambit?
Hi @dan,
Thanks for the request, This is a planned feature and will be released soon in the builder.
Hey @dan,
You can now do this in auto-suggestion. Just pushed an update for this. Please clear your browser cache to see the update.
To populate a list of options in auto-suggestion input UI from an array of data coming from API you need to put it in a new line like a normal entry in the list. You start with the reference to the array holding all the values. So if the array is at data.memes path in the JSON returned on the gambit names meme_list, the reference to this array will become:
pre.meme_list.data.memes
This uses the same syntax convention as mentioned here: http://help.hellotars.com/make/advanced/data-iteration-from-api-call
After that you put triple colon (:::)
and then you put the relative path of the object property relative to the array reference.
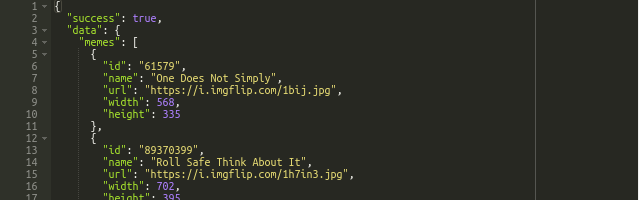
So for this data:

The configuration for populating all the elements in between first and last item will look like this:
First list item and last list item is not needed, but possible to add them like that.
Also {{id}} here is the option val thing, in the uval data scope. which you put after triple hyphen (—). Again this is optional. Not needed if you don’t want to use option val for list items.
Check it out. I will try and make a video around this, to better explain it.